Canvas Stroke 太さ

69 8 Canvasでテキストを描画しよう ほんっとにはじめてのhtml5とcss3
Canvasの使い方1 2 線の描画と単色塗りつぶしまで カメニッキ

Wpf Rendertransformとgeometryのtransform ザワプロ

Javascript Canvasの使い方まとめ

Html5 Canvas Taustation

Canvas Katseye
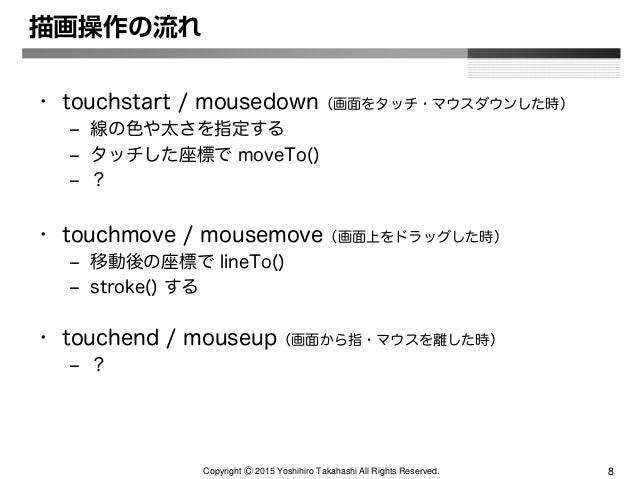
You can draw graphics using Canvas class with stroke, fill, and path.

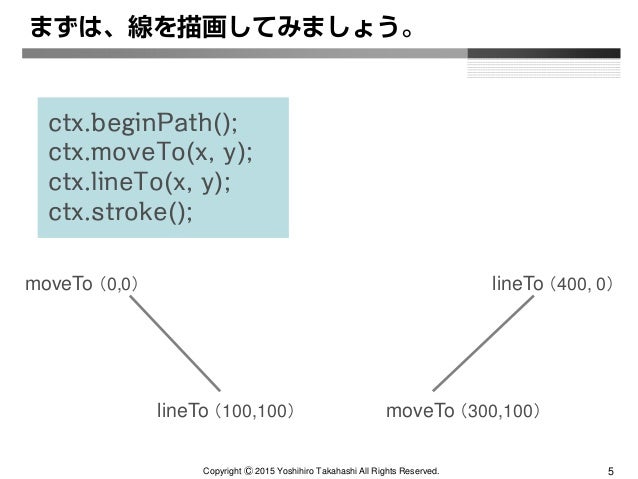
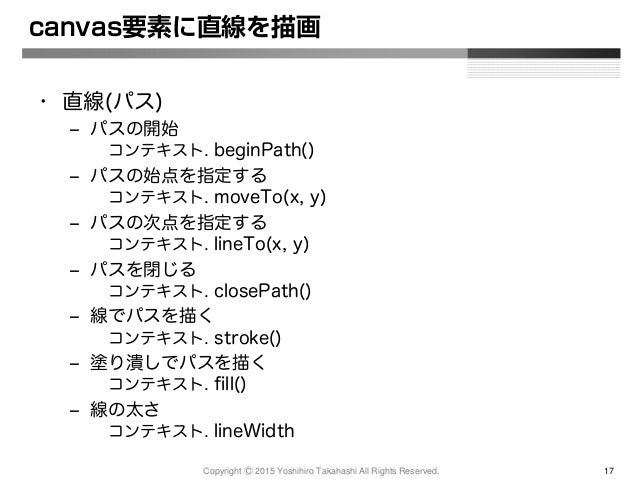
Canvas stroke 太さ. 線の描画はbeginPathで処理を開始してstrokeで描画を行い終了します。 まず、beginPathメソッドで処理を開始したら、moveToを使用して書き出し位置を指定します。 線の太さを指定する場合はlineWidthプロパティで、色の指定はstrokeStyleで行います。 描画の設定については、描画する線の種類に合わせて. JavaScriptで図形を描画するにはどうすればいいの? canvasの使い方がよくわからない もっと効率よく簡単に図形を描画したい JavaScriptではHTMLなどのDOM要素を制御するだけでなく、自由に図形などを描画してコンテンツを作り出すことができます。 しかし、これにはcanvas. Var canvas = document.getElementById('first');.
はじめまして。新入りのnagataです。 入社式で自転車乗ってた野郎です。 先輩方から「ブログ、書いてね!」とのお達しがあったので、 日報で書いたらウケがよさげだったcanvasのことについて書いてみようと思います。 ※各種サンプルはMac上のSafari4.05、Firefox3.6.3、Chrome5.0で動作を確…. Function lineGraph(canvas_obj, datas, line_opts, dot_opts, text_opts) 関数で折れ線グラフを描画している。 line_opts 引数で、折れ線の色(color)と太さ(width)を変えられる。 dot_opts 引数では、点の色(color)と大きさを変えられる。. Context.fillText(text, x, y , maxWidth );.
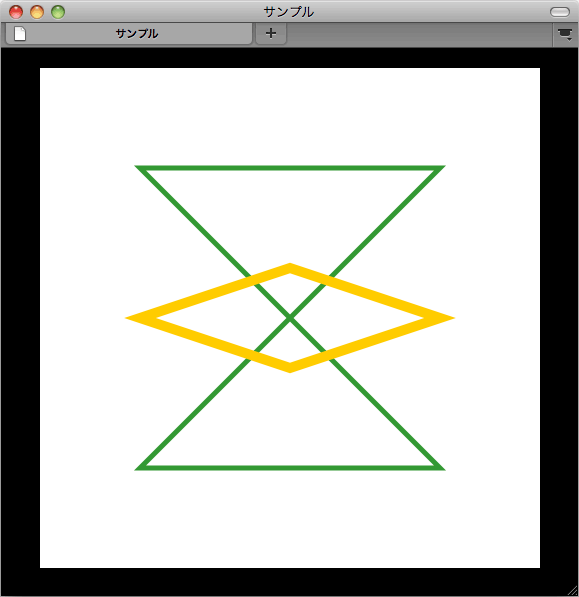
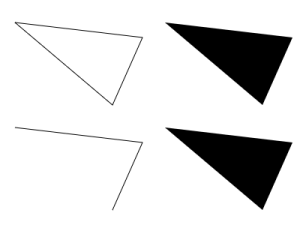
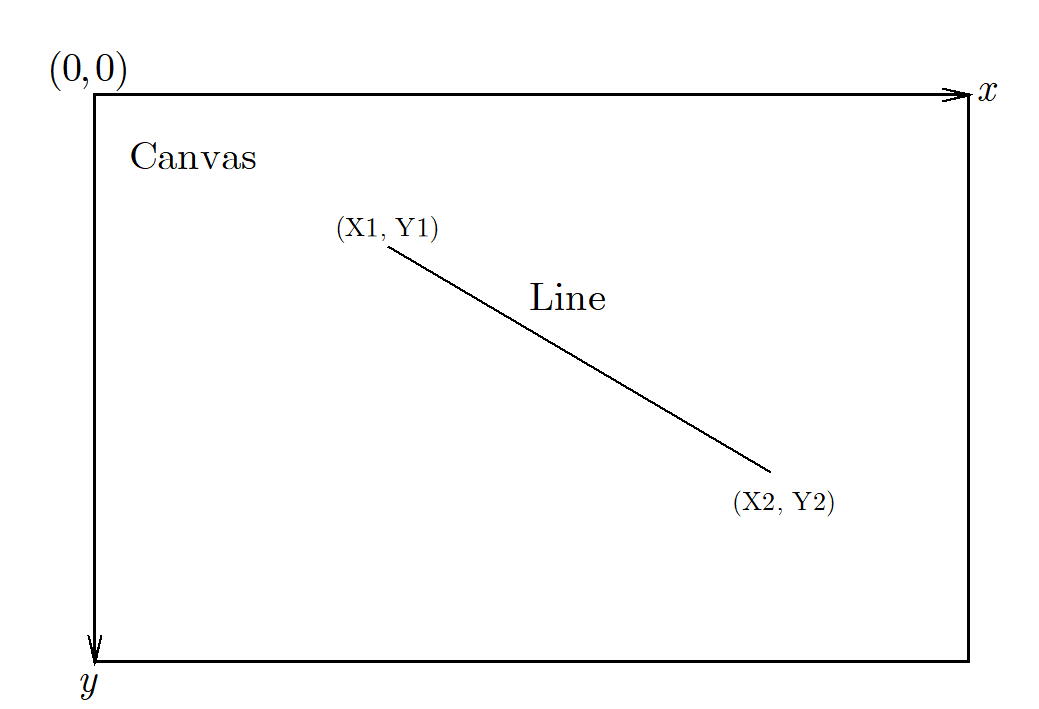
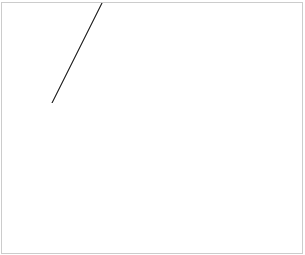
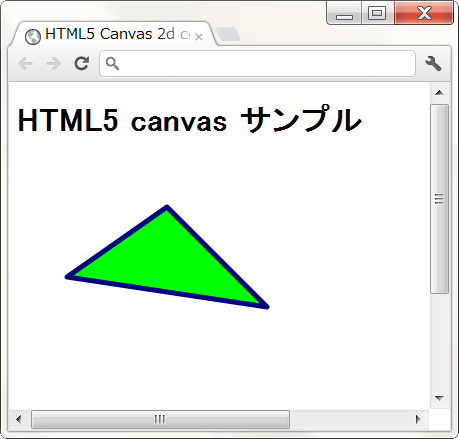
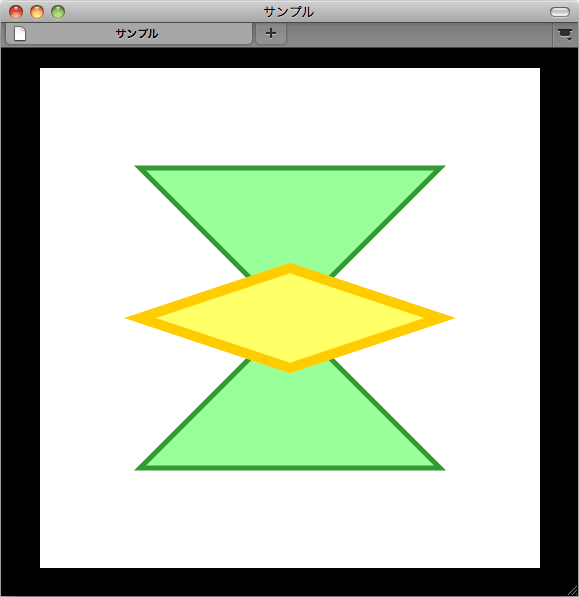
Canavsに三角形を描画します。 HTML5では四角形と円、線以外を描画する専用のメソッドは用意されていませんので、線を組み合わせることで三角形などのの図形を描くことができます。 - Sponsored Link - …. Javascriptを使用しcanvasでペイントツールを作成しています。 このとき stroke()関数を使って太い線を引いた時に、縁が実際に指定したRGBとは違う値が出てきてしまいます。 アンチエイリアス処理が働いている様ですが、これをやらない方法はあるのでしょうか?. G.strokeLine(50, 50, 350, 250);.
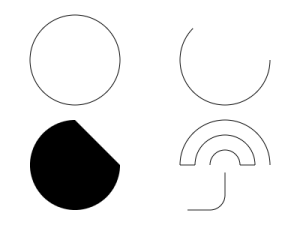
Canvasに円を描画するには、.beginPath()と.arc()を使用します。 サンプルソース 例)canvasに円を描画する crayon-5facb5a/ 実行サンプル 上記サンプルの実行結果です。 構文 arcの構文です。 (arc構文) arc(中心x座標, 中心y座標,. I summarized how to use JavaFX Canvas class. 突起の長さが線の太さの miterLimit 倍を超えた場合、その繋ぎ目は "bevel" として扱われます。これも後のサンプルで試して.
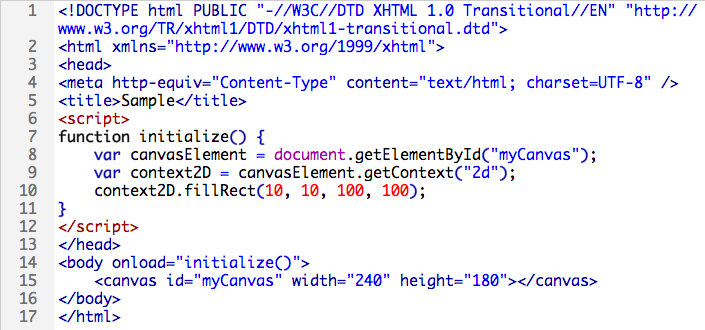
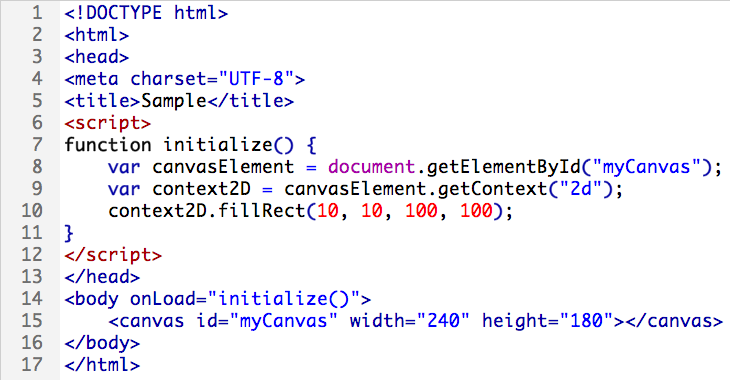
解説 この例 のように,(2)でcanvas要素オブジェクトをid識別子から取得する操作が行われる場合には,それよりも前に(1)の記述がなければなりません. これに対して,上記の一連の描画作業(2)~(9)が次のように関数の中で定義されていて,HTMLファイルの読み込み動作が完了してから,何らか. 次の例は、InkCanvas の Strokes プロパティを別の InkCanvas にバインドする方法を示しています。 The following example demonstrates how to bind the Strokes property of an InkCanvas to another InkCanvas. Canvasの図形描画を色々試してみました。 処理記述前の準備 canvasを記述していくための準備です。 HTML JavaScript getContext('2d');.
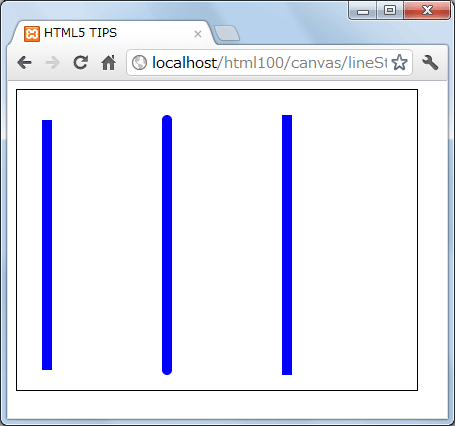
WPF での図形と基本描画の概要 Shapes and Basic Drawing in WPF Overview. SetLineDash() は点線の描画方法を指定します。seguments に , 5, 10, 5 を指定すると、長さ の実線、長さ 5 の空白、長さ 10 の実線、長さ 5 の空白を繰り返して点線を描画します。getLineDash() は、現在の点線描画のリストを配列で返却します。. すると、こうなる。 この lineWidth は、描画ポイントとなる座標を結んだ線を中心線として、その両側が太っていくことによって、線の太さとしている。.
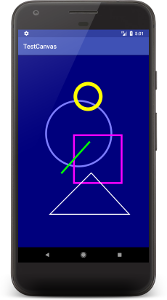
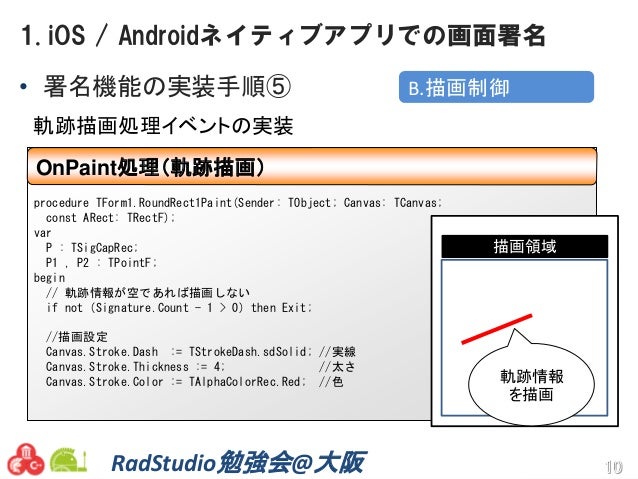
1 はじめに 今回は、Xamarin.Androidの図形(四角・円)の描画です。 サンプルは、ViewクラスのDraw()メソッドをオーバーライドしたものになっています。Xamarin.AndroidでViewのサブク …. 第15回 Delphi/400 テクニカルセミナー 3- セッションNo.3 Delphi/400技術セッション 実践!iOS / Android ネイティブ機能開発. InkCanvas にデータをバインドする How to:.
StrokeRect(x, y, w, h)メソッドは、輪郭の四角形を描く際に使用します。 beginPath()・ moveTo(x, y)・ lineTo(x, y)・ stroke()メソッドなどを使用してパスで描く方法もありますが、 strokeRect()を使用すると、より簡単に輪郭の四角形を描くことができます。 引数(x, y)は、四角形の左上の座標です。. Strokeの長方形はlineWidthの値を変更することで線の太さを設定することが出来ます。 ctx.lineWidth = 10;. Var ctx = canvas.getContext('2d');.
Shape は UIElement の一種であり、これを使用すると、画面に図形を. このトピックでは、Shape オブジェクトを使用して描画する方法の概要について説明します。 This topic gives an overview of how to draw with Shape objects. 線の太さはsetLineWidthメソッドで変更できます。 setLineWidth(太さ)と指定します。 private void draw() { g.setLineWidth(5);.
JFrame・Canvasを最後に使ったのは、大学の卒業研究のときです。 久々にJavaを使ったら、なかなか言うことを聞いてくれない… Javaの使い方をどんどん忘れてしまっているので、 リハビリ代わりにJFrame・Canvasについてを備忘録として書き残したいと思います. Canavsに円を描画します。ここでは正円と、一部が欠けた円を取り上げます。 - Sponsored Link - 目次1 『円』を描画する1.1 正円(真円)の輪郭1.2 正円(真円)を塗りつぶす1.3 欠けた円2 参 …. Canvas入門メモです。動作確認はgoogle chromeのみで行ないました。 何も無いcanvasを描く まずは、何も無いcanvasを描きます。 描くためにcanvasタグを使用します。 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http….
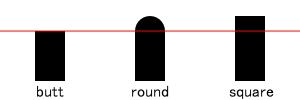
Data Bind to an InkCanvas. Stroke()メソッドは、 現在の線スタイルでサブパスを輪郭表示する際に使用します。 線スタイルは、 lineWidth・ lineCap・ lineJoin・ miterLimit・ strokeStyle などの属性で指定します。 長さ0の線分はパスが輪郭表示される前に取り除かれます。. BeginPath() moveTo() lineTo() stroke() 続いてコードです。 コードは先程の.

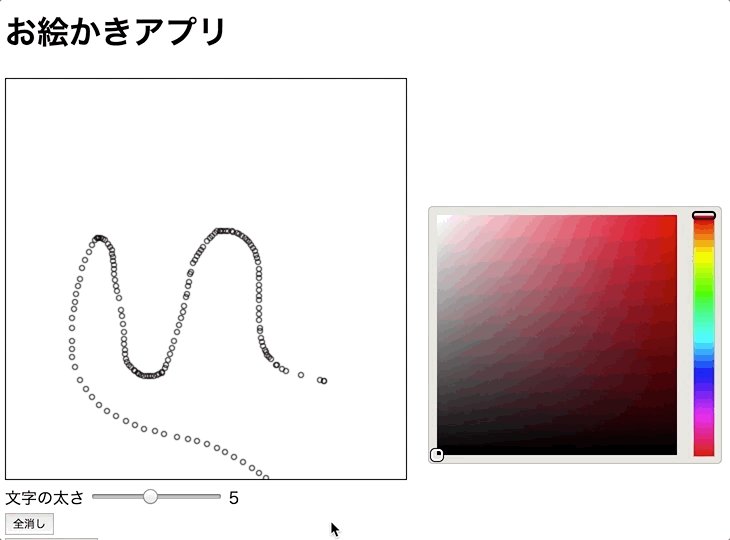
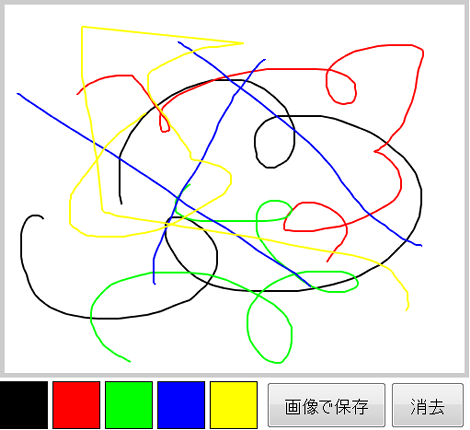
Canvasでお絵描きしよう

Canvasでのお絵かきソフトの作り方と実例

Html5 Canvas Taustation

Javafx Canvasを利用した描画 のんぽぐ

Canvasで線を書いたときに思った太さにならない Qiita

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

Javascript Canvasの使い方まとめ

Canvasによる2dグラフィックス Cob Group Site

Javascript Canvasの使い方まとめ

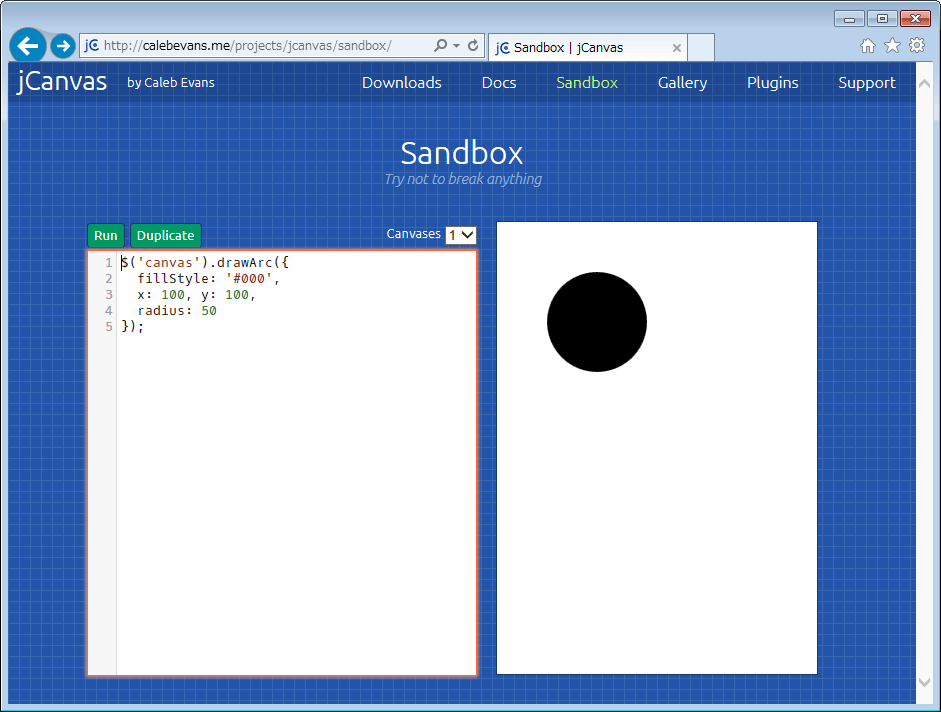
Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

Fn102 Canvas 要素で定めた領域に図形を描く Html5 テクニカルノート
Html5のcanvas入門メモ メメメモモ

Q Tbn 3aand9gctantzbhgzy1fsczap3fj2kxli8 Gw1n3lsga Usqp Cau

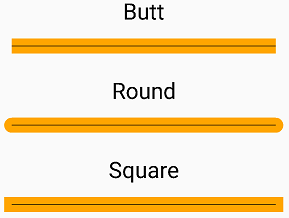
線とストローク キャップ Xamarin Microsoft Docs

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Html5 Canvasに図形を描く 直線 曲線

Html5 Canvas Taustation

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

Html5 Canvas Taustation

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

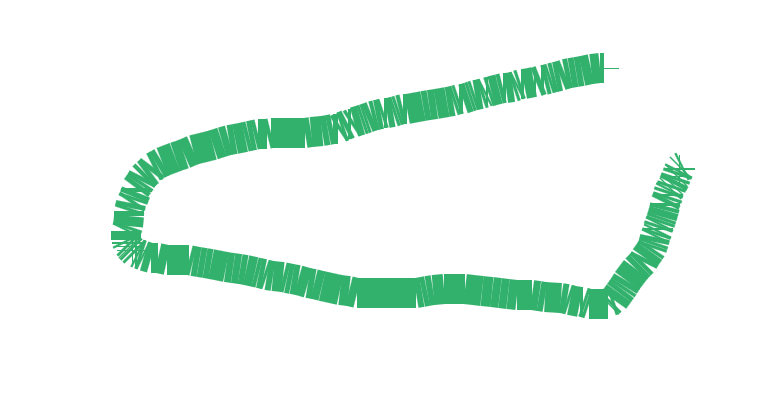
Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

Chapter 4

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

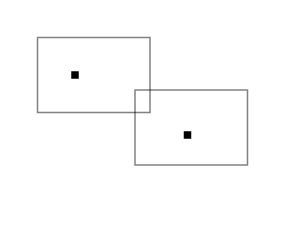
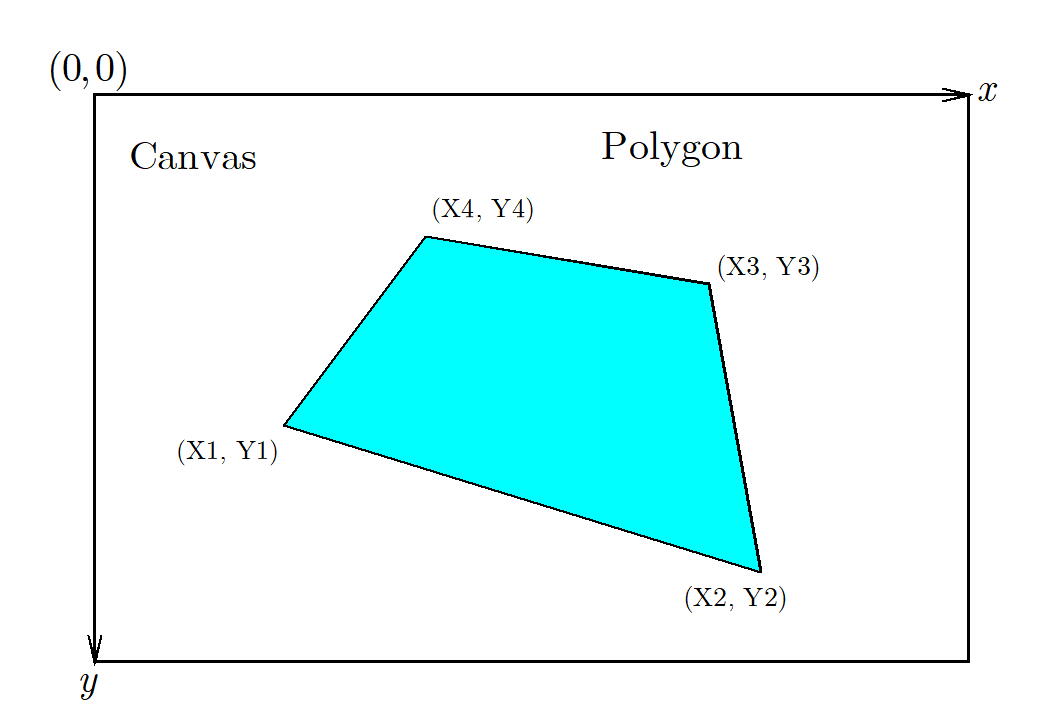
Canvas に図形を描く基本事項

今更聞けないcanvasの基礎の基礎 Kayac Engineers Blog

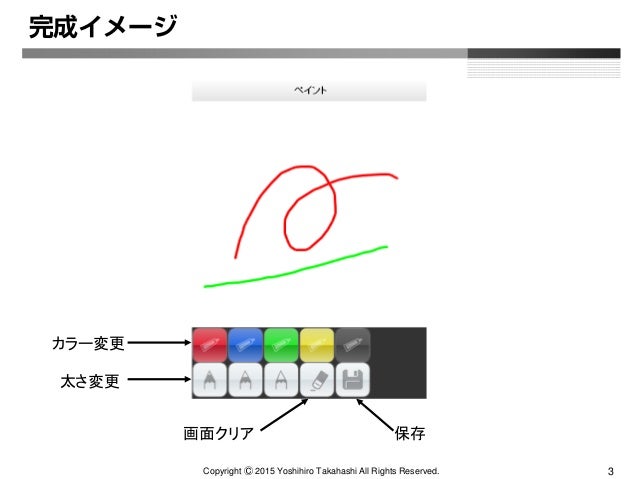
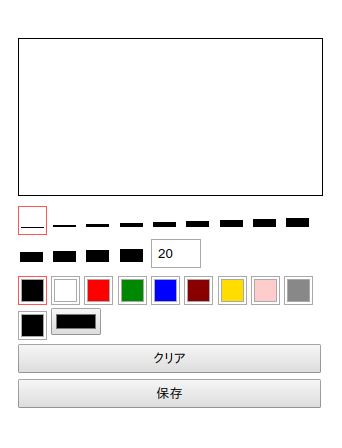
Canvasでペイントアプリ作成

Html5 Javascript Canvas使って棒人間書いてみた Web関連 二色人日記

Html5 Canvasを使う Katseye

Html5 Canvasで レーダーチャートに使える正多角形を動的に描画してみた 株 シャルーン

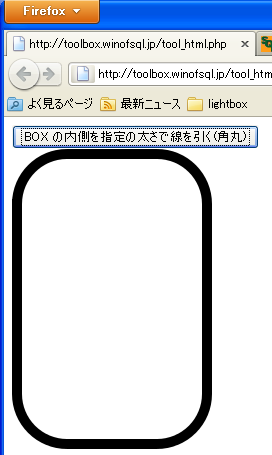
Canvas 指定サイズ Box の内側を指定の太さで線を引く Logical Error

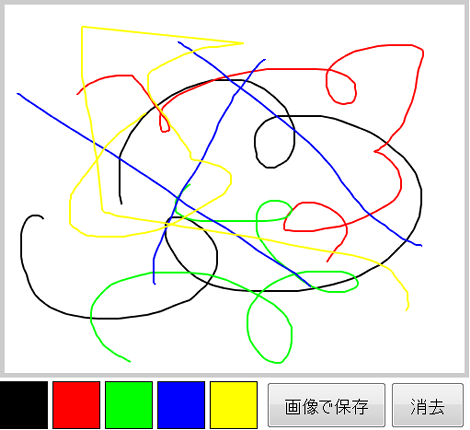
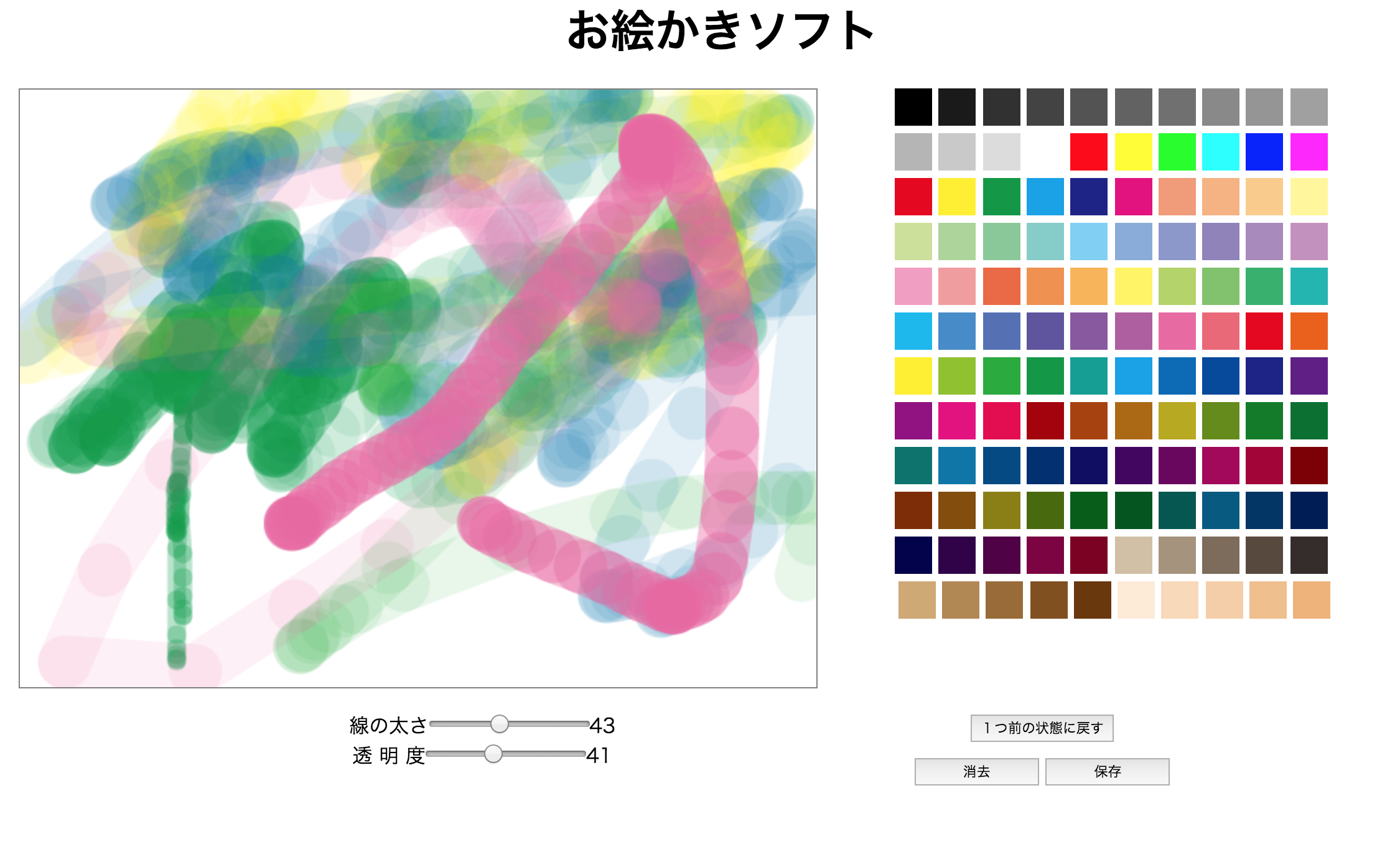
お絵描きツールの作り方 ソースコードで学ぶ

Javascript Canvasの使い方まとめ

Javascriptで取り組むクリエイティブコーディング パーリンノイズを使いこなせ Ics Media

Javascriptプログラミング講座 Canvas 2d Context について

Canvasで図形を描画する

第2章 Canvas 2 3 Softbank スマートフォン サービス開発支援サイト

動画 音声のブラウザ対応状況 Canvasによる描画 Think It シンクイット

Javascript Canvasの使い方まとめ

Canvasでペイントアプリ作成

Canvasでペイントアプリ作成

コンピュータ基礎ii プログラムでヴィジュアルを作ろう
Canvasで棒グラフ 折れ線グラフ 円グラフをつくる はしくれエンジニアもどきのメモ

Html5 Canvasを使う Katseye

Ybn2snihuadvqm

Html5 Canvasを使ってラインアートを表現してみた Yoheim Net

Android Canvas Paint で円や矩形を描画する

Canvasでペイントアプリ作成

ジーズアカデミー5回目

Javascript Canvasの使い方まとめ

Black Everyday Company Web Audio Apiとvue Jsで波形を見るためのオシロスコープをsvgとcanvasでつくる

ブラザー上に図形を描く Html5

Html Javascriptだけでブラウザに図形描画 Canvas Api Think It シンクイット

Konva Jsを使ってみる Bkc Note

Html5 Canvas Taustation

Html5のcanvasでお絵描きしてみた Blanktar

Androidのcanvasを使いこなす 基本的な描画 Psyence Media

Javascript Canvasの使い方まとめ

Canvas 描画スタイルの指定 基本編 Webos Goodies

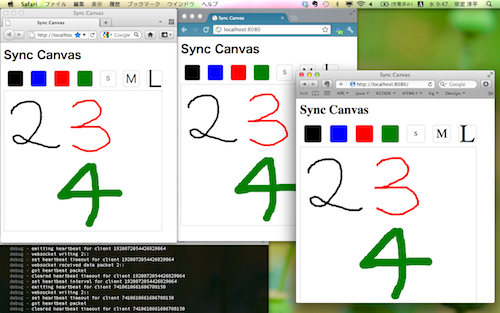
Node Socket Ioとhtml5 Canvasを用いた手書きチャットアプリを作ってみた Yoheim Net

Html5 Canvasを使ってみよう

Html5のcanvasを使ったお絵かきツール詳説 小粋空間

Rad Studio勉強会 大阪 スマートデバイスで簡易画面署名 Etc Ios Android Intraweb

Skiasharp C でpdfファイルの出力 線 矩形 円の描画 Symfoware

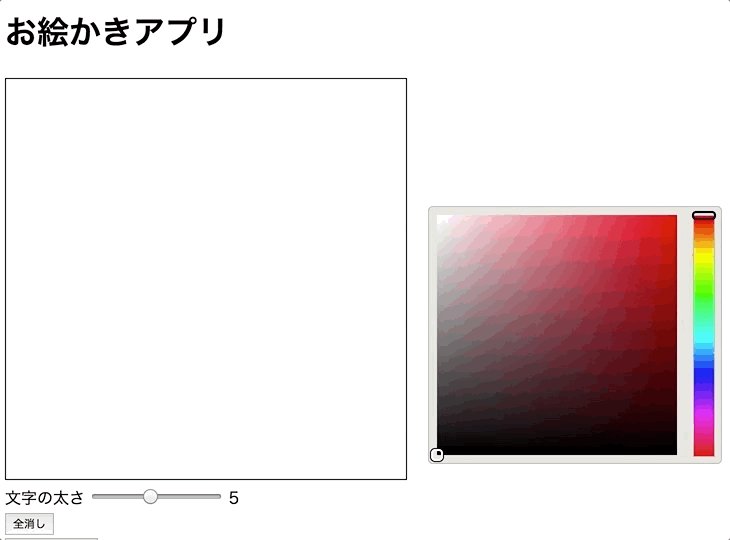
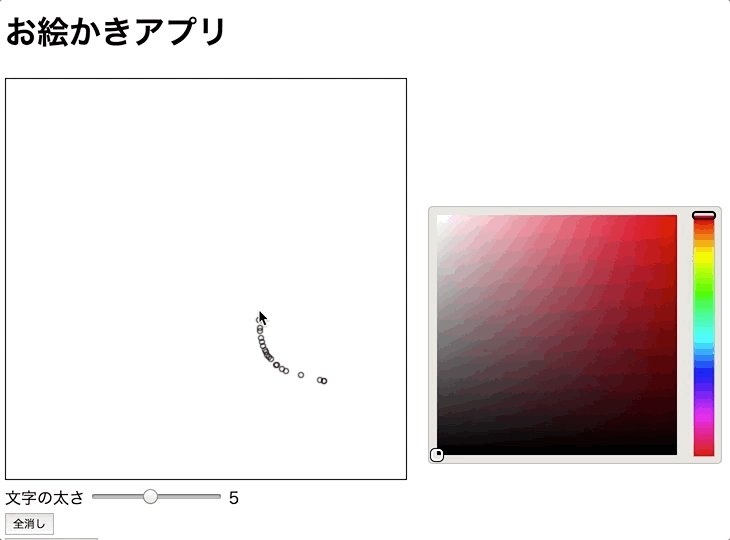
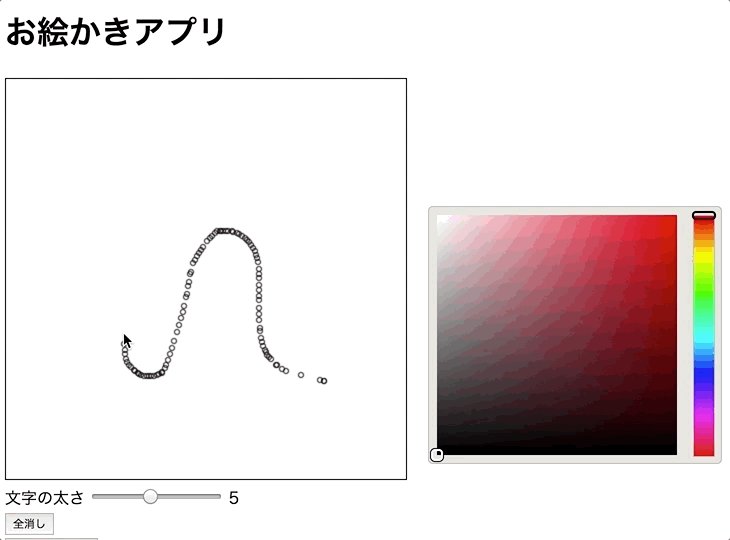
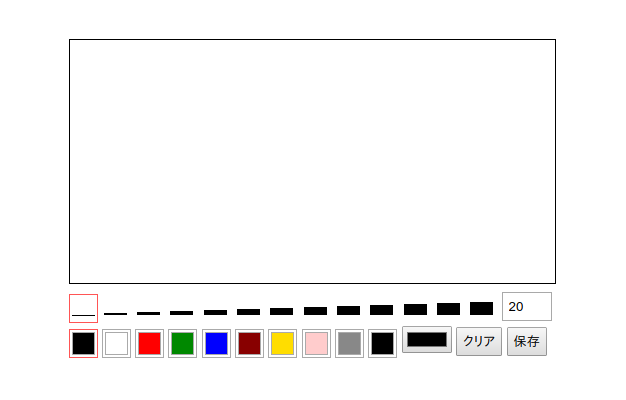
Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室

Javascript Canvasの使い方まとめ

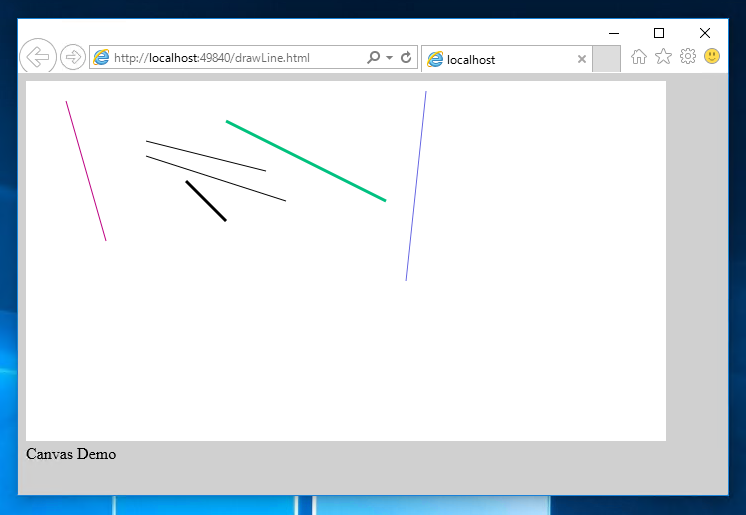
Javascript Html Canvas を利用して線を描画する
Javascript Canvasの基本 矩形を描画する フロントサイドエンジニアという選択肢

Canvas入門01 図形描画とjs活用

Canvas Katseye

Web スマートフォンとhtml5のcanvasを用いたお絵描きを実装してみた Yoheim Net

Canvasを使ってお絵描きと画像の保存をしてみる Html5 株式会社オーツー スタッフブログ

Canvas要素で線の太さを設定する Javascript逆引き Webサイト制作支援 Shanabrian Website

Javascript Canvasの使い方まとめ

Javascript Html5講座 C Worldwidesoftware

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Q Tbn 3aand9gcslsafgzigqwkf9wtvctdtpmycrhhupndwnda Usqp Cau

ブラウザでお絵かき 保存をしよう Qiita

08 Fun With Html5 Canvas Javascript30 Empty Work

お絵描きツールの作り方 ソースコードで学ぶ

Htmlのcanvasタグで描画処理を学ぼう 基本的な使い方を初心者向けに徹底解説 ポテパンスタイル

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室

Chapter 4

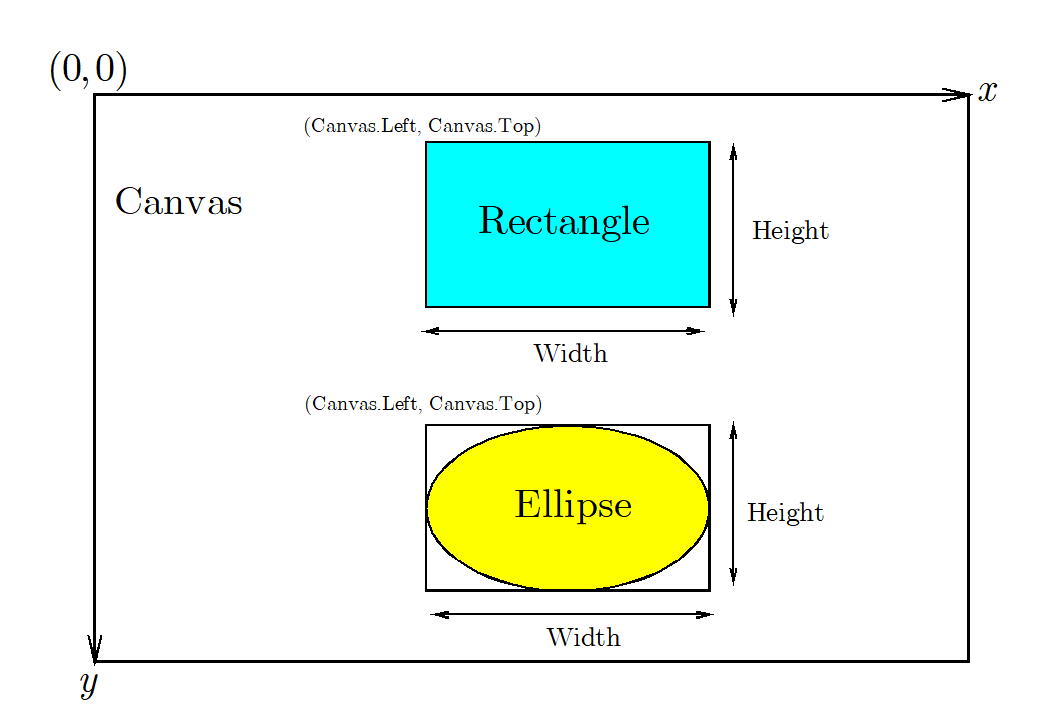
Html5 Canvas入門 長方形と円を描く Html5 Canvasで始めるゲームプログラミング

Canvasでペイントアプリ作成
Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Canvas 角丸で 指定サイズ Box の内側を指定の太さで線を引く Logical Error

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

Chapter 4

Javascriptプログラミング講座 Canvas 2d Context について



